CSS3 WATER WAVE TEXT ANIMATION USING CSS CLIP-PATH | PURE CSS3 TEXT ANIMATION EFFECT NO JAVASCRIPT - YouTube

Confetti cover from gold stars. Wave path like corner vignette. Design element, special effect on white background. vector de Stock | Adobe Stock

Resumen De Onda De Diseño De Fondo Con El Recorte De Ruta Ilustraciones Svg, Vectoriales, Clip Art Vectorizado Libre De Derechos. Image 4600210.

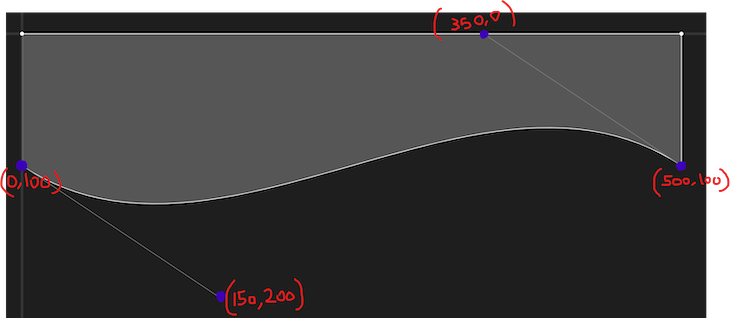
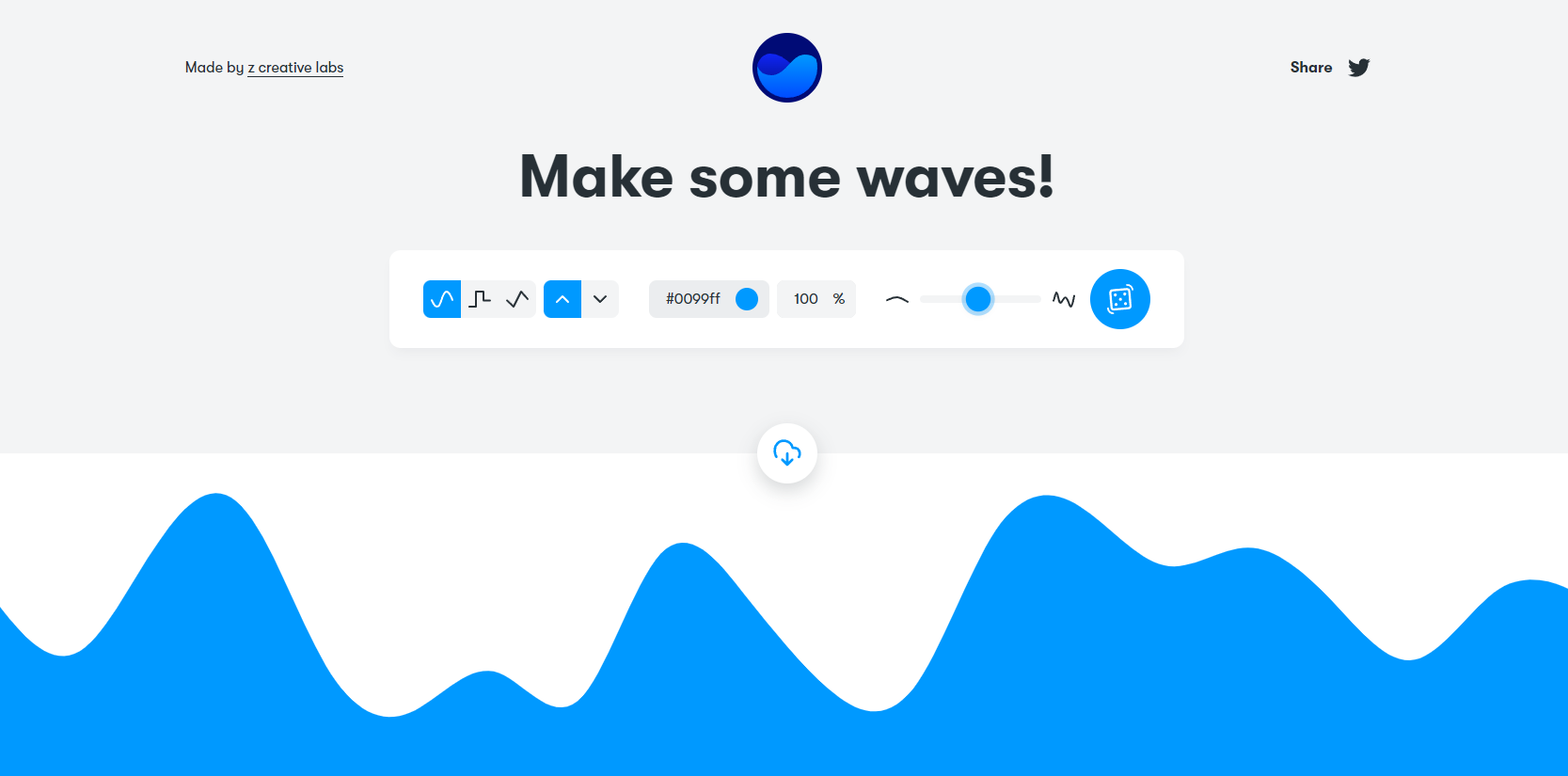
GitHub - Svetloslav15/wave-generator: 🌊 A simple tool that generate wave CSS clip path for a container.
GitHub - Svetloslav15/wave-generator: 🌊 A simple tool that generate wave CSS clip path for a container.